こんにちは、Rayです。
画像を大別すると、ラスタ形式とベクタ形式の2種類が存在します。
この記事では、ラスタ形式とベクタ形式の違いを説明しようと思います。
画像データを保存する場合にどちらの形式で保存するか、この記事を参考にして使い分けてください。
まずはラスタ形式とベクタ形式を簡単に比較!
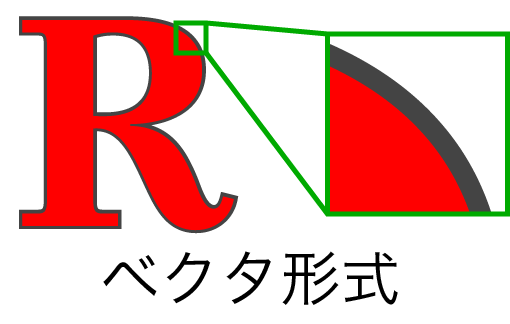
当サイトのロゴの一部を使って、ラスタ形式とベクタ形式を比較してみます。
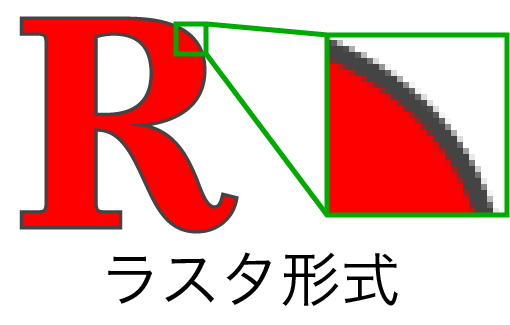
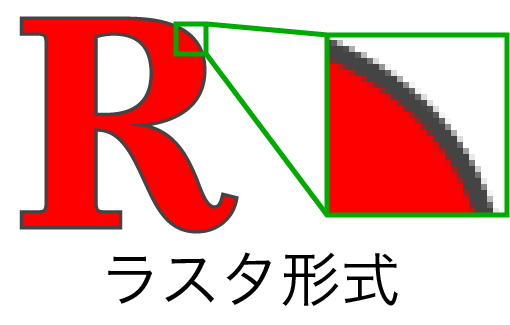
まずはラスタ形式の画像です。

全体を見ると綺麗に見えますが、拡大すると境界がギザギザしています。
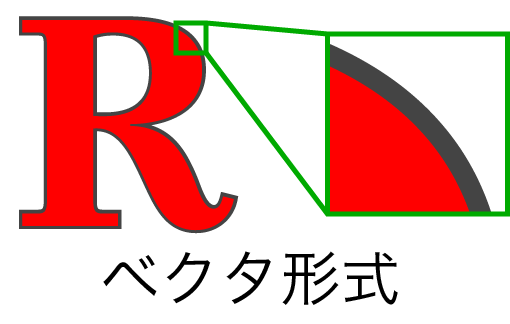
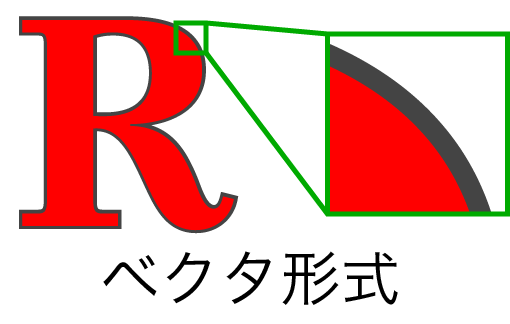
次にベクタ形式の画像を見てみましょう。

こちらは、拡大してもとても綺麗な曲線を維持できていますね。
これがラスタ形式とベクタ形式の大きな違いです。
つまり、
- ラスタ形式:拡大すると境界がギザギザ
- ベクタ形式:拡大しても綺麗なまま
ということがわかります。
これだけを見るとベクタ形式の方が良いように思えますが、どちらの形式も長所と短所があります。
ですので、これら2つの形式をうまく使い分ける必要があるのです!
それぞれの画像形式についてもう少し詳しく説明します。
本記事では、ラスタ形式とベクタ形式の画像をそれぞれ拡大した際の様子を示しています。
ただし、webに掲載する都合上、拡大後の状態をすべてラスタ形式(PING画像)に変換しています。
ですので、これらの画像をズームするとベクタ形式であってもギザギザして見えてしまいますが、ご了承ください。
ラスタ形式
ラスタ形式とは?
小さな単色の四角形がタイル状に並んで1つの画像を構成する形式をラスタ形式(raster graphics)と言います。
ビットマップ形式とも呼ばれています。
また、1つ1つの小さな四角形をピクセル(または画素)と呼びます。
ここで、前項で使ったラスタ画像をもう一度見てみましょう。

拡大した方を見ると、カーブの部分に小さい正方形が見えると思います。
これら1つ1つがピクセルです。
このように、ラスタ形式とは、画像をピクセルに分割し、各ピクセルが何色かを記録する形式のことを指します。
ピクセルが多いほどより細部まで表現できるため、写真のような複雑な画像に向いている形式です。
当サイトのPhotographyページに掲載している写真もすべてjpg画像です。
一方で、文字やシンプルな図形(円など)などは、境界付近がギザギザとしてしまったり、ぼやけてしまったりします。
特に、拡大した時に見栄えが非常に悪くなってしまいます。
ラスタ形式の利点と欠点
- 利点
-
- 写真のような複雑な画像を表現しやすい
- jpgやpngは基本的にどんなデバイスでも表示可能
- 欠点
-
- 拡大するとギザギザしたり、ぼやけたりする
- 画質を落とさずに拡大したい場合、容量が増える
ラスタ形式の種類
ラスタ形式の画像の拡張子には、
- jpg
- png
- bmp
- gif
- tiff
などがあります。
スマホなどで撮影する写真の多くはjpg画像ですので、見たことがない人はいないでしょう。
(最近のiPhoneの場合には、Apple独自のheicという拡張子が使われたりもしますが。)
基本的にはjpgを使い、画像を透過させたい場合にはpngを使う、という使い分けが一般的だと思います。
その他の拡張子は、特殊な理由がない限り、滅多に使う事はないでしょう。
私は、論文に載せるための綺麗な図を作る際などにはbmp画像もよく使います。
でもこれは私が物好きなだけで、jpgやpngでも特に問題ありません笑
ベクタ形式
ベクタ形式とは?
画像内のオブジェクトが持つパラメータを数値で記録する形式をベクタ形式(vector graphics)と言います。
これだけだとわかりにくいので、具体例を挙げてみます。
円を作図する際に必要な情報は、
- 中心の位置
- 半径
の2つです。
これら2つの情報を使えば、画像を拡大・縮小したとしても最適な円を再描画できます。
円だけでなく、直線や文字などにも同様のことが言えます。
色などの情報も数値として加えれば、カラフルな図形も表現することが可能です。
実際のベクタ画像をもう一度見てみましょう。


拡大しても、ラスタ形式とは異なり、曲線部分がギザギザしたりぼやけたりはしていないですね。
このように、ベクタ形式とは、画像内のオブジェクトの情報を数値で記録する形式のことを指します。
拡大・縮小しても画質が劣化しないのが最大の利点です。
円や直線のようなシンプルな図形や、文字の表現が得意なため、ロゴやアイコンの作成に向いています。
一方で、写真のような複雑な画像の表現には向いていません。
ベクタ形式の利点と欠点
- 利点
-
- 拡大してもぼやけない
- 拡大してもデータ容量はほとんど変わらない
- 欠点
-
- 写真のような複雑な画像を表現するのは難しい
- 画像を表示するために、専用のビューワーが必要な場合が多い
ベクタ形式の種類
ベクタ形式の画像の拡張子には、
- svg
- eps
- ai
などがあります。
pdfは様々な文書で利用される形式のため、見たことがない人はいないでしょう。
svgはweb上で利用できるベクタ形式の画像です。
当サイトのロゴマークはsvg形式で作成しています。
特別な理由がない限り、pdf以外のベクタ形式を使うことは少ないんじゃないかなと思います。
デザイナーさんなどにとっては、Adobe Illustratorのファイルであるaiファイルも馴染み深い形式ですね。
実は、上で挙げたベクタ形式の拡張子のファイルには、ラスタ形式のオブジェクトも含めることができます。
ラスター形式の写真に、図形や文字で説明を書き加えるような場合、ベクタ形式で保存すると綺麗な画像が作成できます。
まとめ
今回はラスタ形式とベクタ形式の画像の違いを説明しました。
簡単にまとめると、
- ラスタ形式
-
画像をピクセルに分割し、各ピクセルが何色かを記録する形式
写真のような複雑な画像の表現に向いています。 - ベクタ形式
-
画像内のオブジェクトの情報を数値で記録する形式
拡大しても画質が劣化しません。
シンプルな図形や文字の表現に向いています。
となります。
それぞれの特性を知った上で、適切に使い分けてみてください!




コメント